プログラミングを触っていると、「MVC」というアーキテクチャパターンが出てきた経験はありませんか?
最初は何となく理解していても、実際に自分で使ってみるとなると、その仕組みや利点がよく分からないこともあるかと思います。
私も最初は、応用情報技術者試験でMVCを学んだものの、完全には理解できませんでした。しかし、実際にプロジェクトで使っていくうちに、MVCの真の価値を感じました。
今回はそんなMVCについて、初心者の方にもわかりやすく解説していきます。
MVCとは?【基本のキ】
MVCとは、「Model-View-Controller」の略で、アプリケーションの設計を効率的に行うためのアーキテクチャパターンです。
このパターンは、アプリケーションを3つの主要な部分に分けて管理します。これにより、ソフトウェア開発を整理し、効率よく保守や拡張ができるようになります。
MVCは1970年代後半、Smalltalkという言語で初めて導入され、その後、Web開発やデスクトップアプリケーションなど、様々な開発環境で採用されてきました。MVCを使うことで、アプリケーションの設計をモジュール化でき、個々のパートが独立して動作するため、開発・運用がスムーズに進みます。

MVCの3つの要素
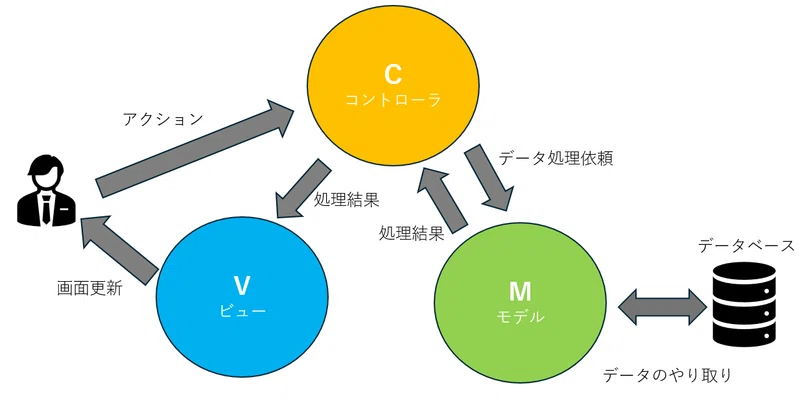
MVCパターンの特徴的な部分は、アプリケーションを3つの主要な要素に分割することです。それぞれの役割を詳しく見ていきましょう。
Model(モデル)
Modelは、アプリケーションの「データ」や「ビジネスロジック」を担当する部分です。
データの保存、取得、更新などの操作が行われ、データの処理やビジネスルールの適用が行われます。Modelは、アプリケーションの「状態」を管理する中心的な役割を担っています。
例えば、ブログアプリケーションでは、「記事のタイトル」「本文」「作成日時」などがModelの役割となります。
View(ビュー)
Viewは、アプリケーションの「ユーザーインターフェース(UI)」部分を担当します。
ユーザーに情報を視覚的に表示したり、ユーザーからの入力を受け取ってControllerに渡す役割があります。Viewは、見た目や表示方法に関わる部分を担っているので、アプリケーションの「外見」に影響を与えます。
例えば、ブログアプリケーションでは、ブログ記事一覧を表示するページや、記事投稿フォームがViewの役割になります。
Controller(コントローラ)
Controllerは、ユーザーの「リクエスト」を処理する部分です。
Viewからユーザーの入力を受け取ると、それを基にModelを操作し、最終的な結果をViewに反映させます。ControllerはModelとViewの間を取り持ち、データの流れを管理します。
ブログアプリケーションでは、新しい記事を投稿したり、既存の記事を編集したりするリクエストを処理するのがControllerの役目です。
MVCのメリット
MVCモデルを採用することで、開発者にとって大きなメリットがあります。具体的には、以下のような点が挙げられます。
- 分離性(Separation of Concerns)
Model、View、Controllerが明確に分かれているため、それぞれの部分を個別に開発・保守することが可能です。例えば、デザイン担当者がViewだけに集中でき、データ処理を担当する開発者がModelだけに集中できるため、作業効率が向上します。
- 再利用性
MVCを使うことで、各コンポーネントが独立しているため、同じModelやViewを別のプロジェクトでも再利用しやすくなります。また、デザインが変更されたとしても、Viewだけを変更することで他の部分への影響を最小限に抑えることができます。
- 平行開発
開発チームがModel、View、Controllerをそれぞれ別々に開発できるため、開発作業を並行して行うことができ、開発スピードを向上させることができます。
- テスト容易性
各コンポーネントが独立しているため、ユニットテストや統合テストが容易に実施できます。ModelやControllerのロジックを個別にテストすることができ、バグを早期に発見できます。
MVCのデメリット
MVCは非常に強力なアーキテクチャパターンですが、注意点もいくつか存在します。以下の点について理解しておくと、より良い開発が可能になります。
- 複雑性
小規模なプロジェクトや単純なアプリケーションにおいて、MVCを導入するとその構造が逆に複雑になってしまうことがあります。特に、単純なWebサイトや小規模なアプリケーションでは、MVCを使うことでコードが余分に増えてしまうことがあります。
- 学習コスト
MVCパターンを正しく理解し、効果的に使用するためには一定の学習が必要です。特に、初心者の方にとっては、Model、View、Controllerそれぞれの役割を理解し、それをどう組み合わせて使うかを学ぶのは時間がかかるかもしれません。
- 初期設定の手間
MVCを実装するには、初期設定や各コンポーネント間の連携を構築するための手間がかかることがあります。特にフレームワークを使用しない場合、この設定は少し手間取ることがあります。
MVCの活用法【具体的な例】
MVCを使った具体的な例を見てみましょう。
例えば、ブログアプリケーションを開発する場合を考えます。
- Model:ブログの記事データ(タイトル、本文、作成日時、著者名など)を管理し、データベースへの読み書きを担当します。
- View
ユーザーにブログ記事の一覧や詳細を表示し、新しい記事を投稿するためのフォームを提供します。
- Controller
ユーザーが新しい記事を投稿したり、既存の記事を編集したりするリクエストを処理します。Controllerは、ModelとViewをつなぐ役割を果たします。
このように、MVCを使うことで、各コンポーネントが独立し、開発や保守がしやすくなります。
MVCのまとめ
MVC(Model-View-Controller)は、アプリケーションを効率的に開発するための強力なアーキテクチャパターンです。
これを採用することで、コードの保守性が向上し、開発の効率も高まります。特に、大規模なプロジェクトやチーム開発において、そのメリットを大いに活用できます。
一方で、MVCを正しく理解して使うためには、少し学習が必要です。最初は難しく感じるかもしれませんが、実際に使いながらその仕組みを理解していくと、開発がスムーズになり、より良いアプリケーションを作ることができるようになるでしょう。

