MVCモデルについて
入社後の研修でMVC(Model-View-Controller)というアーキテクチャパターンが出てきたことがあります。
応用情報技術者試験等で知識として何となく知っていたものの、完全に理解はできななかったので今回はMVCについてまとめてみました。
MVCとは?
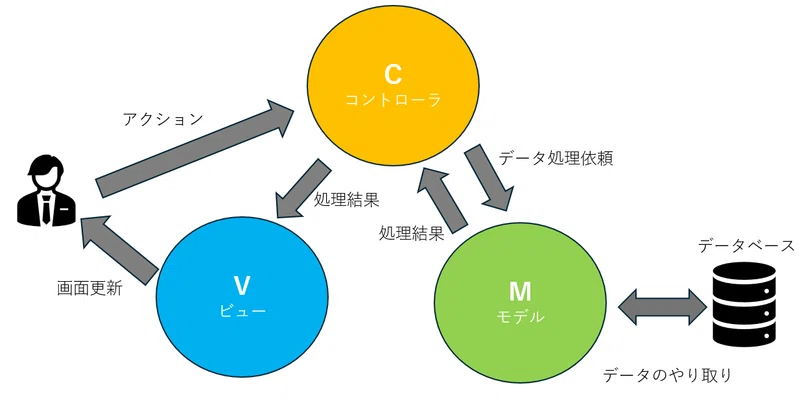
MVC(Model-View-Controller)は、ソフトウェア開発において、アプリケーションを3つの主要な部分に分割するアーキテクチャパターンの1つです。
このパターンは、アプリケーションの設計と実装を整理しやすくし、開発プロセスを効率化し保守性を向上させることを目的としています。
MVCは1970年代後半にSmalltalkのプロジェクトで初めて導入され、その後多くの開発フレームワークやライブラリで採用されています。

Model(モデル)
Modelは、アプリケーションのデータとビジネスロジックを管理する部分です。
具体的にはデータベースとのやり取り/データの保存と取得/データの加工/ビジネスルールの適用などを担当します。
Modelはアプリケーションの状態を表し、その状態を操作するためのメソッドを提供します。
データ管理
データベースと連携して、アプリケーションに必要なデータを保存/更新/削除/検索。
ビジネスロック
ビジネスルールやデータの検証、計算などのロジックを実装。
独立性
Modelは他のコンポーネントから独立しており、ViewやControllerの詳細を知らないため、データ処理に集中可能。
View(ビュー)
Viewはユーザーに表示される部分であり、ユーザーインターフェース(UI)を担当します。
ViewはModelからデータを受け取り、それを適切な形式でユーザーに表示したり、ユーザーからの入力を受け取り、その入力をControllerに渡します。
UI表示
HTML/CSS/JavaScriptなどを用いてユーザーにデータを視覚的に表示。
データのプレゼンテーション
Modelから提供されたデータをフォーマットし、分かりやすく表示
ユーザー入力の受け渡し
ユーザーからの入力(例えば、フォーム送信やボタンのクリック)を受け取り、その入力をControllerに通知。
Controller(コントローラ)
Controllerはユーザーからのリクエストを処理し、適切なレスポンスを生成する部分です。
ControllerはModelとViewの間を仲介し、ユーザーのアクションに応じてModelを操作し、その結果をViewに反映してくれます。
リクエスト処理
ユーザーからのリクエストを受け取り、適切なModelのメソッドを呼び出す。
データの更新
Modelを操作して、データを更新する。
例えば、ユーザーがフォームを送信した場合、そのデータをModelにて保存。
Viewの選択
Modelからデータを取得し、それをViewに渡して表示します。
MVCのメリット
MVCには多くのメリットがあります。
- 分離性
データ(Model)、ユーザーインターフェース(View)、リクエストの処理(Controller)が明確に分離されているため、各コンポーネントの開発や保守が容易です。
- 再利用性
ModelやViewを他のプロジェクトでも再利用しやすくなります。
- 平行開発
開発チームが異なるコンポーネントを同時に開発できるため、開発スピードが向上します。
- テスト容易性
各コンポーネントが独立しているため、ユニットテストや統合テストが行いやすくなります。
MVCのデメリット
一方でいくつかデメリットも存在します。
- 複雑性
小規模なプロジェクトでは、MVCパターンの導入が過剰であることがあり、開発がかえって複雑になる可能性があります。
- 学習コスト
MVCパターンを理解し、正しく実装するためには一定の学習が必要です。
- 初期設定
プロジェクトの初期設定やコンポネント間の連携を構築するための手間がかかることがあります。
MVCの具体例
具体的な例として、ブログで使ってみる例を考えてみます。
- Model
ブログ記事(タイトル、本文、作成日時、著者など)のデータを管理して、データベースへの保存や読み取りを行います。
- View
ユーザーにブログの一覧や詳細を表示し、新しい記事を作成するためのフォームを提供します。
- Controller
ユーザーが新しい記事を投稿したり、既存の記事を編集したりするリクエストを処理し、その結果をViewに反映します。
ブログアプリケーションでMVCパターンを使おうと思うのこのようになります。
MVCのまとめ
MVC(Model-View-Controller)は、ソフトウェア開発における効率的なアーキテクチャパターンで、これにより開発と保守が容易になったり、再利用性やテストのしやすさが向上します。
MVCの理解と適用は、webエンジニアの私にとって重要なスキル項目であり、マスターしたい技術です。
今回のまとめたことと実際のアウトプットを通じて身に付けていきたいです。



コメント